4 бесплатных онлайн-сервиса для оформления скриншотов
1. Pika
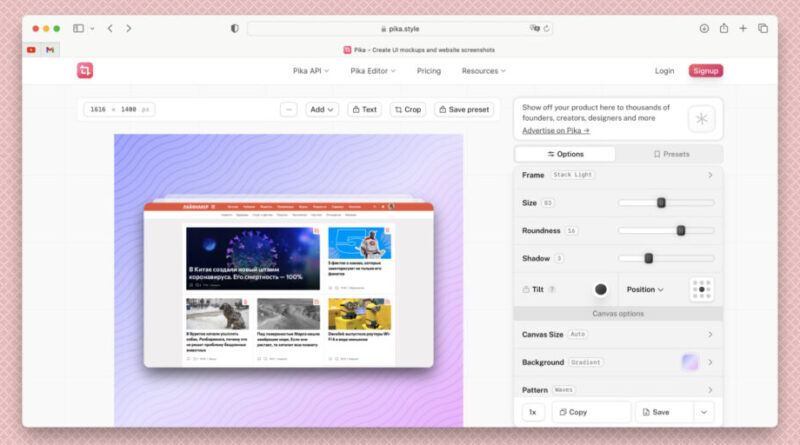
Редактор с большим количеством настроек, позволяющий вставить скриншот в рамку на красивом фоне. На выбор — имитация браузера в разных цветах, пара опций обычных рамок без интерфейса и два вида стопок, один из которых на скриншоте выше. Размеры всех элементов автоматически подбираются под изображение, но эти настройки можно поменять.
Pika умеет подгонять параметры изображения под популярные форматы: обложка видео для YouTube, пост в Pinterest, скриншоты для App Store. У фона можно поменять цвет, добавить текстуру или паттерн.

По умолчанию на картинку добавляется водяной знак с логотипом сервиса, но его можно убрать. Для этого в настройках переведите переключатель у пункта Pika Watermark в неактивное положение.
Пользоваться сервисом можно бесплатно и без регистрации, но часть функций доступна только с аккаунтом и подпиской Pika Pro. В их числе — генерация скриншота по ссылке на сайт, сохранение в разрешении 4K (бесплатно — только в HD, но низкое разрешение можно исправить апскейлом), больше вариантов фонов и интеграция со стоковой базой Unsplash, возможность добавить надпись или водяной знак и доступ к готовым пресетам для быстрого редактирования.
Бесплатно экспортировать результат можно в форматах PNG и JPEG. С подпиской получится скачать картинку в WEBP, SVG и в PNG с прозрачным фоном.
Попробовать Pika →
2. Screenshot Rocks

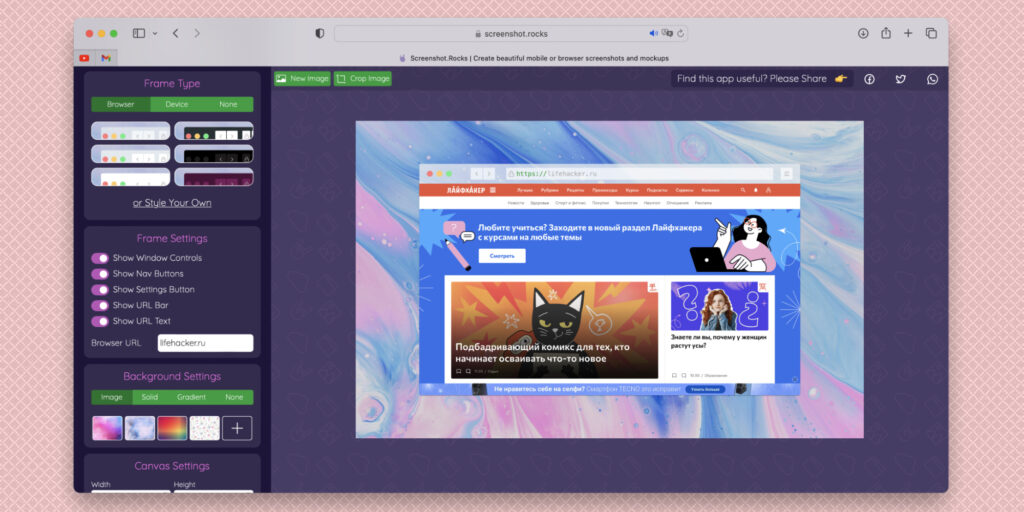
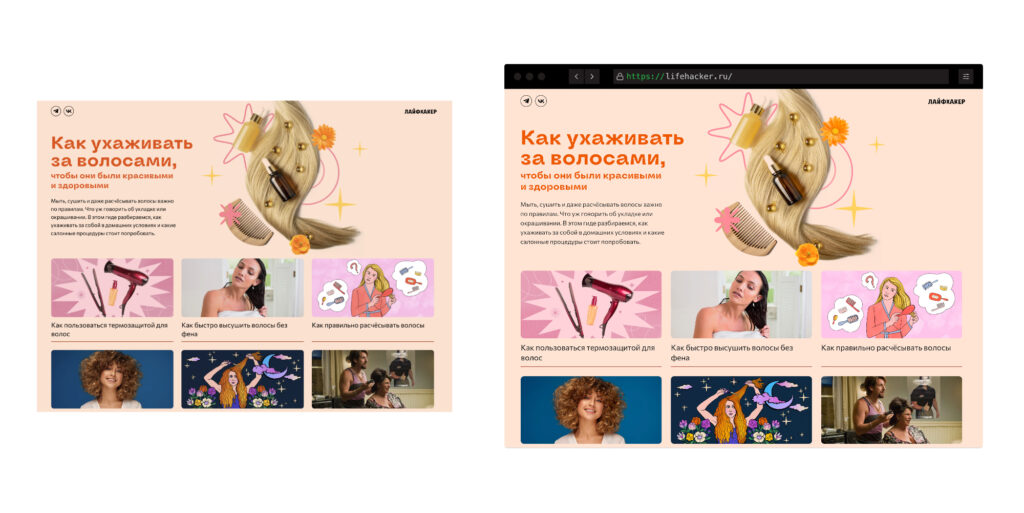
Сервис сам сделает скриншот с любого сайта: достаточно вставить ссылку на нужную страницу. Загрузить картинку с компьютера тоже можно. Screenshot Rocks предлагает три варианта оформления: «Браузер», «Мобильное устройство» и «Без рамки».
Режим «Браузер» не имитирует какие‑то конкретные приложения, а верхнюю панель можно подстроить под себя. Более того, можно выбрать, что будет указано в адресной строке на скриншоте. Это полезно, если нужно сделать снимок одной из страниц сайта, но ссылку хочется сохранить максимальной короткой.

В режиме «Устройство» Screenshot Rocks помещает скриншот в мокап гаджета. Выбор скромный: пара ноутбуков, iMac, несколько флагманских смартфонов плюс Apple Watch и iPad Pro. Чтобы изображение со смартфоном, часами или планшетом выглядело правдоподобно, вначале нужно отметить галочкой опцию Mobile — чекбокс находится у строки ввода ссылки на начальном экране. В таком случае скриншот будет генерироваться на основе мобильной версии сайта в вертикальном формате.
Фоновую подложку тоже можно настроить: выбрать заливку цветом, градиент или изображение (из четырёх предложенных либо загрузить с компьютера). Помимо размеров готовой картинки Screenshot Rocks позволяет отрегулировать и её наклон. Лучше всего это выглядит при имитации браузера или гаджета, но может быть полезно и в режиме «Без рамки» — наклон деформирует изображение, из‑за чего его будет сложнее украсть и выдать за своё.
Готовый скриншот можно скачать в формате PNG, JPEG или SVG.
Попробовать Screenshot Rocks →
3. MockuPhone

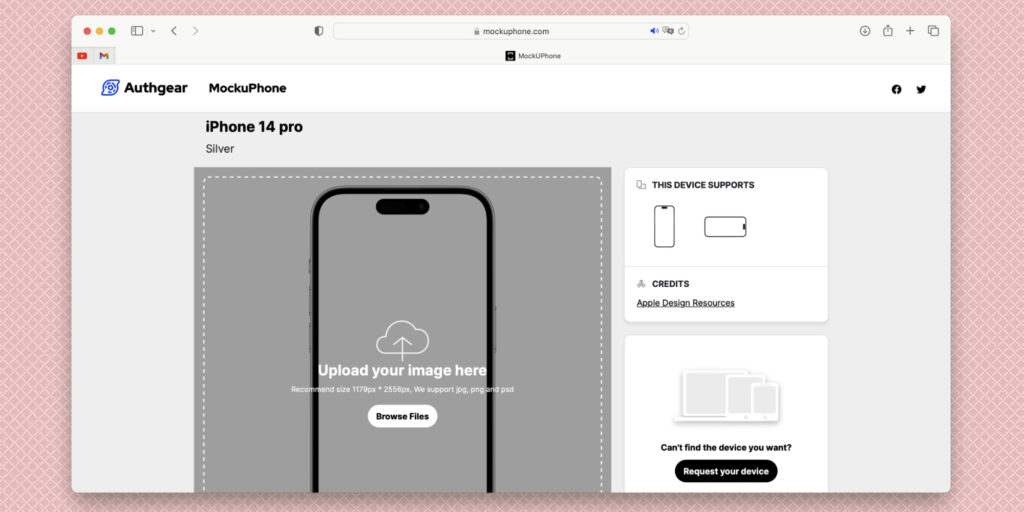
Сервис, предназначенный для вставки скриншотов в изображения подходящих гаджетов. Можно выбрать не только нужную модель, но и конкретный цвет корпуса. Больше всего здесь техники Apple: разные поколения iPhone, Apple Watch и Mac. Также представлены Android‑смартфоны (не самые новые версии Google Pixel и Samsung Galaxy плюс древние Motorola), немного ноутбуков Dell и Microsoft, а также телевизоры Samsung и LG.
Работает всё просто: выберите модель устройства и цвет корпуса, загрузите скриншоты и скачайте готовые файлы. Предпросмотра нет, но, чтобы было легче попасть в формат, на странице с каждым гаджетом указано рекомендованное разрешение изображения в пикселях. Если следовать гайдлайну, картинка получится идеальной.

На выходе получается одна или две картинки PNG на прозрачном фоне, они скачиваются с сайта в виде архива. Других форматов MockuPhone не предлагает. Понять, сколько вариантов поддерживает конкретный мокап, помогает плашка This Device Supports. Как правило, это две версии: вертикальная и горизонтальная.
Этим сервисом я пользуюсь уже несколько лет, и он радует стабильностью. Проблемы с обработкой запросов единичны (обычно они связаны с заполнением хранилища с файлами, чинят шустро). Новые модели iPhone и Apple Watch регулярно добавляют, правда с существенной задержкой с момента релиза самих гаджетов. Так, в январе 2024 года изображения iPhone 15 ещё не доступны, но все варианты и расцветки iPhone 14 представлены уже давно.
Попробовать MockuPhone →
4. 10015 Tweet to Image Converter

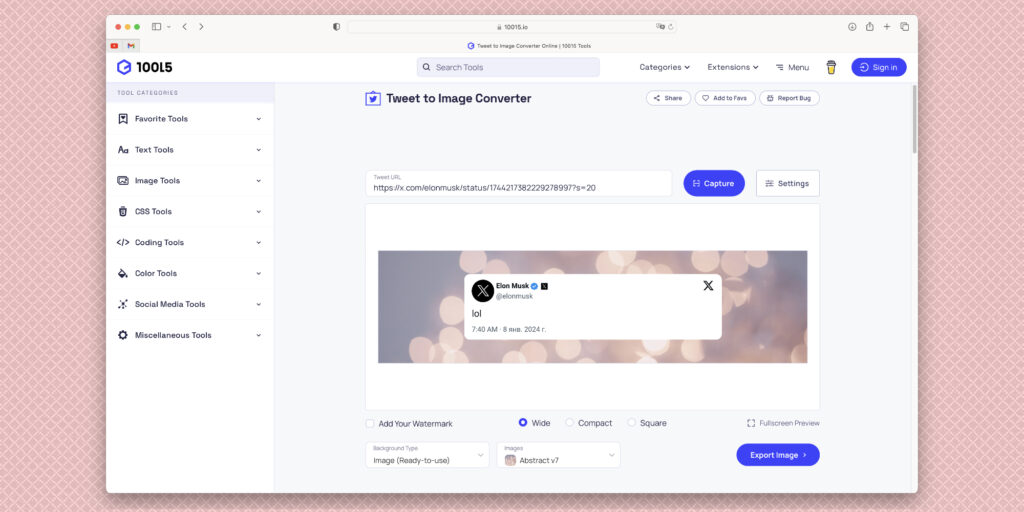
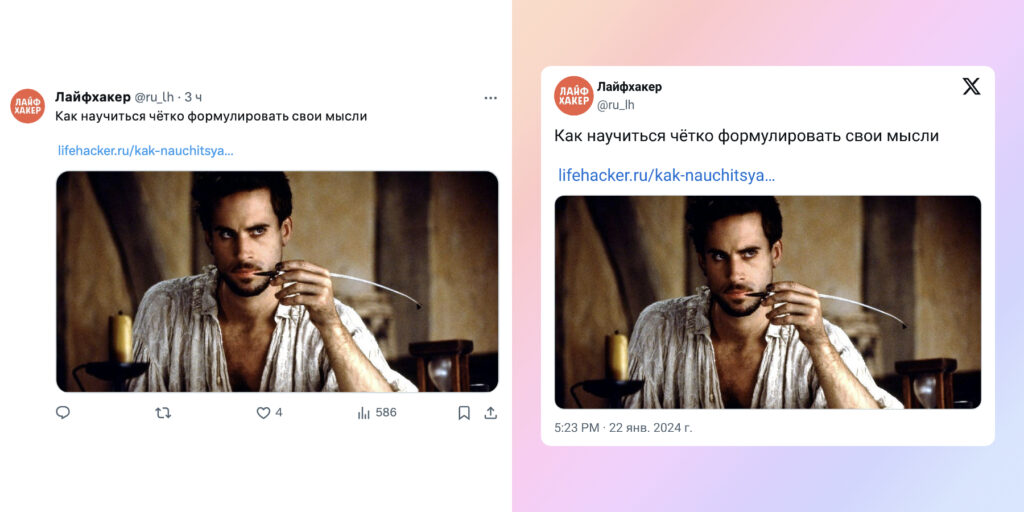
Небольшое веб‑приложение, заточенное под одну задачу: превращать твиты в красивые скриншоты. Ничего скринить самостоятельно не надо, достаточно вставить ссылку на нужный пост и нажать Capture.
Карточку с твитом можно настроить: выбрать язык интерфейса, тёмную или светлую тему, качество изображения, наличие тени и количество фона (минимум — 20 пикселей с каждой стороны). Фон тоже изменяется: можно выбрать однотонный, градиентный, картинку (свою или из предложенных) или убрать совсем. Есть возможность добавить водяной знак с текстом или ссылкой.

Выбрать нужное соотношение сторон не получится. Доступны только три режима: Compact (указанное количество пикселей с каждой стороны), Square (добавляет больше фона, чтобы получился квадрат) и Wide (сверху и снизу выбранное количество пикселей, слева и справа — больше).
Готовую картинку можно сохранить в формате PNG или скопировать в буфер обмена. Сервис запоминает настройки языка и будет применять их в каждом сеансе, пока не сбросите Сookie‑файлы, — создавать учётную запись для этого не нужно.
Попробовать 10015 Tweet to Image Converter →
Сделать красиво ✨✍️📸